Base structures
Grid
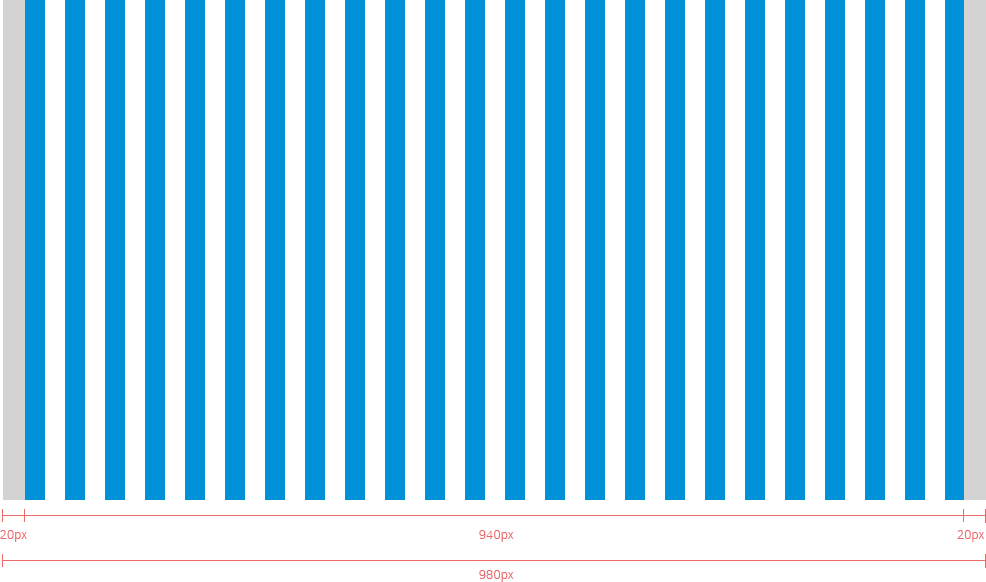
980px vertical grid - 24 20 px columns

GUIDELINES
- First and last 20px columns are always empty, leaving 940px available for content.
Columns
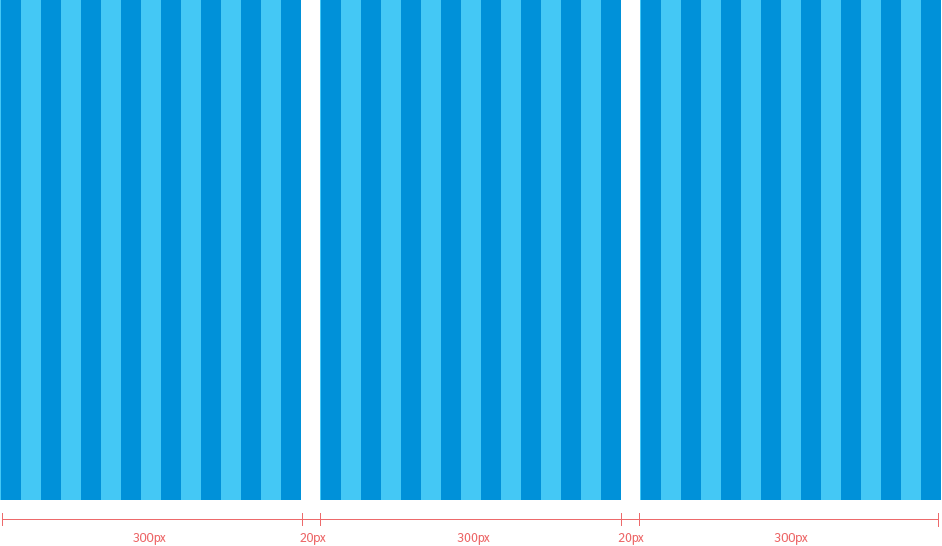
3 300px columns

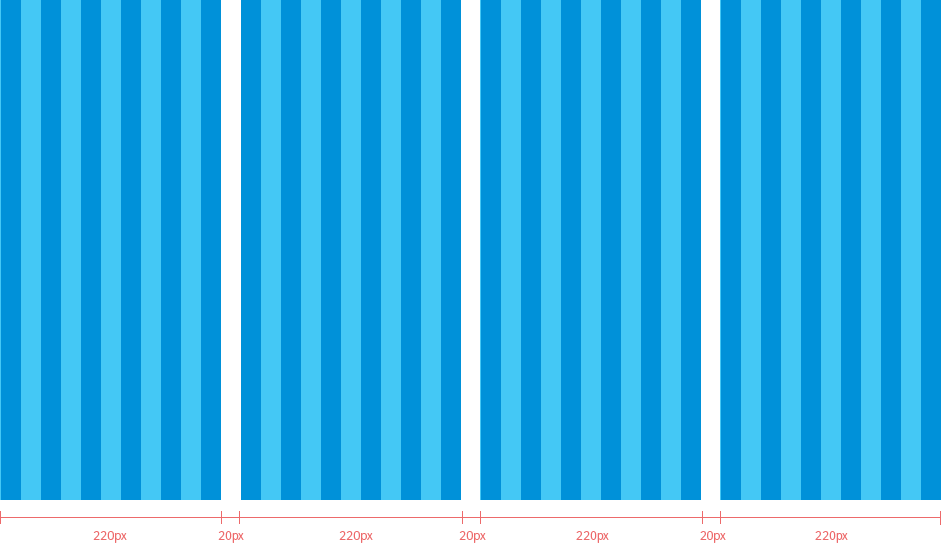
4 220px columns

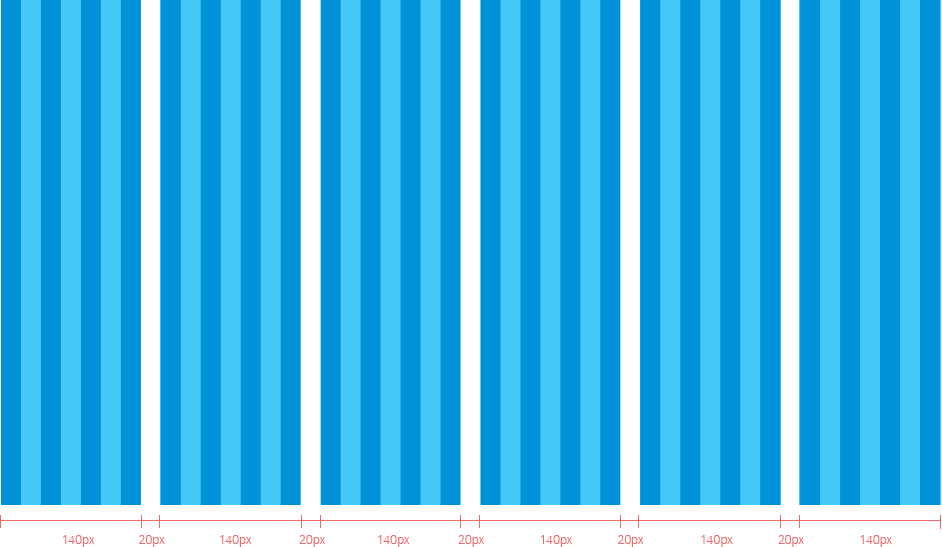
6 140px columns

Copy
Site Structure Text Styles
For use across the site. These styles are the rules and styles that dictate hierarchy and format.
STYLES
EXAMPLES
ITEMS COUNT 1
H1
Omnes
Light 48px
- Font-family: Omnes Light
- Font-size: 48px
- Line-height: 48px
- Letter-spacing: -1px
- Word-spacing: 2px
My Dashboard
Alarms 992
Next TM
- Font size: 28px;
- Baseline Shift: 12px;
- Parentheses: 14px Baseline Shift
- Tracking between text and
superscript: -100
H2
Omnes
Light 36px
- Font-family: Omnes Light
- Font-size: 36px
- Line-height: 36px
- Letter-spacing: -1px
- Word-spacing: 2px
John’s Smith’s Nokia Lumia 920
Alarms 99
Next TM
- Font-size: 21px;
- Baseline Shift: 9px;
- Parentheses: 10px Baseline Shift
- Tracking between text and
superscript: -100
H3
Omnes Regular 24 px
- Font-family: Omnes Regular
- Font-size: 24px
- Line-height: 26px
- Word-spacing: 2px
User Info
850.619.6474
Alarms 99
Next TM
- Font-size: 14px;
- Baseline Shift: 7px;
- Parentheses: 8px Baseline Shift
- Tracking between text and
superscript: -100
H4
Clearview Book 18px
- Font-family: Clearview Book
- Font-size: 18px
- Line-height: 22px
Wireless Manager Widget
Alarms (99)
Next TM
- Font-size: 11px;
- Baseline shift: 5px
- Tracking between text and
superscript: -200
H5
Clearview Book 14px
- Font-family: Clearview Book
- Font-size: 14px
- Line-height: 20px
View all Widgets
850.619.6474
Alarms 99
Next TM
- Font-size: 11px
- Baseline shift: 4px
- Tracking between text and
superscript: -200
H6
Clearview BOLD ALL CAPS 12 PX
- Font-family: Clearview Bold
- Font-size: 12px
- Line-height: 30px
- Text-transform: uppercase
ACCOUNT INFORMATION
Alarms (99)
Next TM
- Font-size: 11px
- Baseline shift: 4px
- Tracking between text and
superscript: -200
P BODY COPY
Clearview Book 14px
- Font-family: Clearview Book
- Font-size: 14px
- Line-height: 20px
Samsung GALAXY S4 is a handy companion, allowing you to easily communicate with locals, discover exotic foreign dishes, and explore hidden hangouts around the world.
Alarms (99)
Next TM
- Font-size: 11px
- Baseline shift: 4px
- Tracking between text and
superscript: -200
P SHORT COPY
Clearview Book 12px
- Font-family: Clearview Book
- Font-size: 12px
- Line-height: 15px
This item ships in 2 weeks
Alarms (99)
Next TM
- Font-size: 11px
- Baseline shift: 3px
- Tracking between text and
superscript: -100
LINK LIST
- Clearview Book 12px
- Font-family: Clearview Book
- Font-size: 12px
- Line-height: 30px
- Font-size: 11px
- Baseline shift: 3px
- Tracking between text and
superscript: -100
DETAILS
- Font-family: Clearview Book
- Font-size: 11px
- Line-height: 15px
Alarms (99)
Next TM
- Font-size: 11px
- Baseline shift: 2px
- Tracking between text and
superscript: -100
ABBREVIATIONS
Numbers - in any text style
One digit past the decimal point with a hover to show the real number. Accounts should be displayed in 3 significant figures. and any number set at 5 and above should round up.
| 63,458,203 | 63,5M | |
| 321,456,999 | 321M | |
| 54,433 | 54.4K | |
| 333,123 | 333K | |
| 87,698 | 87.7K | |
| 9999 | 10K | |
| 9991 | 9.99K | |
| 999 | 999 |
- All superscripts should be proceeded by a space character.
- H1, H2, H3 superscripts using parentheses should always use the class "wrap-parentheses" for proper alignment.
This way, parentheses will be added automatically.
Expressive Text Styles
For use in promotional materials. These styles compliment the structured styles with personality and flexibility. These styles should be used in "planned anarchy" pages.
STYLES
EXAMPLES
PROMO HEADER 1
- Font-family: Omnes Regular
- Font-size: 72px
- Line-height: 66px
- Letter-spacing: -2px
- Word-spacing: 4px
and Data
PROMO HEADER 1-Italic
- Font-family: Omnes Regular Italic
- Font-size: 68px
- Line-height: 62px
- Letter-spacing: -2px
- Word-spacing: 4px
and Data
PROMO HEADER 2
- Font-family: Omnes Light
- Font-size: 48px
- Line-height: 48px
- Letter-spacing: -1px
- Word-spacing: 2px
iPhone 5S
PROMO HEADER 2-italic
- Font-family: Omnes Light Italic
- Font-size: 48px
- Line-height: 48px
- Letter-spacing: -1px
- Word-spacing: 2px
iPhone 5S
PROMO HEADER 3
- Font-family: Omnes Light
- Font-size: 36px
- Line-height: 36px
- Letter-spacing: -1px
- Word-spacing: 2px
and mobile plan
PROMO HEADER 3-italic
- Font-family: Omnes Light Italic
- Font-size: 36px
- Line-height: 36px
- Letter-spacing: -1px
- Word-spacing: 2px
and mobile plan
PROMO HEADER 4
- Font-family: Omnes Regular
- Font-size: 24px
- Line-height: 26px
- Word-spacing: 2px
world of AT&T Business
PROMO HEADER 4-italic
- Font-family: Omnes Regular Italic
- Font-size: 24px
- Line-height: 26px
- Word-spacing: 2px
world of AT&T Business
PROMO HEADER 5
- Font-family: Omnes Medium Italic
- Font-size: 16px
- Line-height: 20px
- Word-spacing: 1px
into your pocket
PROMO HEADER 6
- Font-family: Clearview Bold
- Font-size: 14px
- Line-height: 20px
PROMO HEADER 7
- Font-family: Clearview Bold
- Font-size: 12px
- Line-height: 15px
PROMO TEXT 14
- Font-family: Clearview Book Italic
- Font-size: 14px
- Line-height: 20px
of Bundles can do.
PROMO TEXT 12
- Font-family: Clearview Book Italic
- Font-size: 12px
- Line-height: 15px
of Bundles can do.
BULLET LIST 14
- List Large Clearview Book 14px
- Font-family: Clearview Book
- Font-size: 14px
- Line-height: 20px
- Space between paragraph: 10px
- World phone: Quad-band GSM/UMTS;
- USB Connectivity - transfer data through cable, Nokia charging & data cable included;
- Hands-free speakerphone;
- Voice dialing and voice commands;
BULLET LIST 12
- List Small Clearview Book 12px
- Font-family: Clearview Book
- Font-size: 12px
- Line-height: 15px
- Space between paragraph: 10px
- World phone: Quad-band GSM/UMTS;
- USB Connectivity - transfer data through cable, Nokia charging & data cable included;
- Hands-free speakerphone;
- Voice dialing and voice commands;
PRICE LARGE
- Font-family: Omnes Light
- Font-size: 36px
- Line-height: 36px
- Letter-spacing: -1px
- Word-spacing: 2px
- Superscript
- Font-size: 18px
- Line-height: 18px
- Vertical-align: 11px
PRICE MEDIUM
- Font-family: Omnes Regular
- Font-size: 24px
- Line-height: 26px
- Word-spacing: 2px
- Superscript
- Font-size: 12px
- Line-height: 12px
- Vertical-align: 8px
PRICE SMALL 14
- Font-family: Clearview Book
- Font-size: 14px
- Line-height: 20px
PRICE SMALL 12
- Font-family: Clearview Book
- Font-size: 12px
- Line-height: 15px
Color
Primary Colors
Prime Blue
#0574ac
R6 G122 B180
The color blue is the crown asset for AT&T Business. This color is an AT&T brand color, and it represents trust, honesty, and loyalty. It is the perfect color to inspire confidence and strength in the business realm.
Our prime blue color should be used sparingly, in order to draw optimal attention to it. Using it too often creates clutter and confusion. It should be used only in primary callouts on a page and to indicate active states of tabs or other elements.
Hover Blue
#0091D9
R0 G145 B217
This color can be used as the hover color for any element, blue or gray. This color will help the user identify where interactions exist.
Small Color, Big Impact
Color should only be used with a purpose. The designer should exercise strong convictions to only use color when necessary to inform the user of a promotion or an interactive hint.
AT&T Orange - Buy Orange
#EF6F00
R236 G111 B0
All products that imply a purchase action have a Buy Action button. This button can only be used in one size and one color only. Some background colors are allowed.
Yellow Warning
#FCB123
R252 G177 B52
To warn users of a potentially harmful situation.
Error Red
#E00000
R224 G0 B0
To inform users an error as occurred or that they’ve provided invalid information.
Success Green
#008A06
R0 G138 B6
Notifies users that they are or have entered meaningful information.
Secondary
Colors
Dark Gray
#444444
R68 G68 B68
Medium Gray
#666666
R102 G102 B102
Secondary Gray
#888888
R136 G136 B136
Disable Gray
#AAAAAA
R170 G170 B170
Light Gray
#D3D3D3
R211 G211 B211
Dark Background Gray
#E5E5E5
R229 G229 B229
Background Gray
#F2F2F2
R242 G242 B242
Other AT&T Colors
Light Blue
#BCC9D9
R188 G201 B214
Taupe
#CCCC66
R204 G204 B102
Purple Highlight
#B8509E
R184 G80 B158
Ochre
#FCB314
R252 G179 B20
Dusty Blue
#96B1D0
R150 G177 B208
Green Highlight
#C4D82D
R196 G216 B45
Magenta
#DA0081
R218 G0 B129
Green
#4CA90C
R76 G169 B12
Warm Gray
#CCCC99
R204 G204 B153
Lime Highlight
#DBD810
R219 G216 B16
Blue Highlight
#44C8F5
R68 G200 B245
Lime
#B6BF00
R182 G191 B0
Purple
#81017E
R129 G1 B126
Gold
#FF9900
R255 G153 B0
Yellow
#FFEF00
R255 G239 B0
Burgundy
#B30A3C
R179 G10 B60
Teal
#00C7B2
R0 G199 B178
Dark Blue
#0C2577
R12 G37 B119
Mint Green
#99FFCC
R153 G255 B204
Acceptable Color
Combinations
To be passable, an active element must have a contrast ratio equal or greater than 4.5 and an inactive element must be above 2.5.
COLORS
In reverse same contrast ratio is applied
(except yellow)
CONTRAST
RATIO
USAGE
#444 14pt text + #f2f2f2
8.7
TEXT
#666 14pt text + #f2f2f2
5.13
TEXT / UI ELEMENTS
#888 14pt text + #f2f2f2
3.1
ICONS / UI ELEMENTS / SHAPES
#444 14pt text + #d3d3d3
6.51
TEXT / UI ELEMENTS
#666 14pt text + #d3d3d3
3.84
ICONS / UI ELEMENTS / SHAPES
#444 14pt text + #aaa
4.19
ICONS / UI ELEMENTS / SHAPES / HOVER
#fff 14pt text + #888
3.54
ICONS / UI ELEMENTS / SHAPES
#fff 14pt text + #666
5.74
TEXT / UI ELEMENTS / SHAPES / ICONS
#fff 14pt text + #444
9.74
TEXT / UI ELEMENTS / SHAPES / ICONS
#fff 14pt text + #0574ac
4.72
PRIMARY UI ELEMENTS / ICONS / TEXT LINKS
#444 14pt text + #fcb123
5.31
WARNING MESSAGE
#fff 14pt text + #e00000
5.04
ERROR MESSAGE
#fff 14pt text + #4c8316
4.5
SUCCESS MESSAGE
#444 14pt text + #bcc9d9
5.8
TEXT / BANNER / SHAPES
#444 14pt text + #cccc99
5.87
TEXT / BANNER / SHAPES
#444 14pt text + #cccc66
5.75
TEXT / BANNER / SHAPES
#444 14pt text + #c4d82d
6.13
TEXT / BANNER / SHAPES
#444 14pt text + #dbd810
6.42
TEXT / BANNER / SHAPES
#fff 14pt text + #da0081
4.89
TEXT / BANNER / SHAPES TEXT
#444 14pt text + #44c8f5
5.02
BANNER / SHAPES
#444 14pt text + #fcb314
5.28
TEXT / BANNER / SHAPES
#444 14pt text + #b6bf00
4.84
TEXT / BANNER / SHAPES
#fff 14pt text + #81017e
9.38
TEXT / BANNER / SHAPES TEXT
#fff 14pt text + #b30a3c
6.94
TEXT / BANNER / SHAPES
#fff 14pt text + #0c2577
13.58
BANNER / SHAPES
#444 14pt text + #ff9900
4.55
TEXT / BANNER / SHAPES
#444 14pt text + #00c7b2
4.55
TEXT / BANNER / SHAPES TEXT
#444 14pt text + #99ffcc
8.13
BANNER / SHAPES
#ffef00 on text + #444
8.86
TEXT / BANNER / SHAPES